ШАГ 6. Итак, мы приближаемся к самому важному шагу данного эффекта, в этом шаге, мы применим цветное тонирование для создания винтажного эффекта с помощью корректирующего слоя
Кривые (curves), регулируя
Каналы (channels) Красный- Зелёный – Синий (Red-Green-Blue).Добавьте новый корректирующий слой
Кривые (Curves) и откорректируйте кривые, как показано на скриншотах ниже.
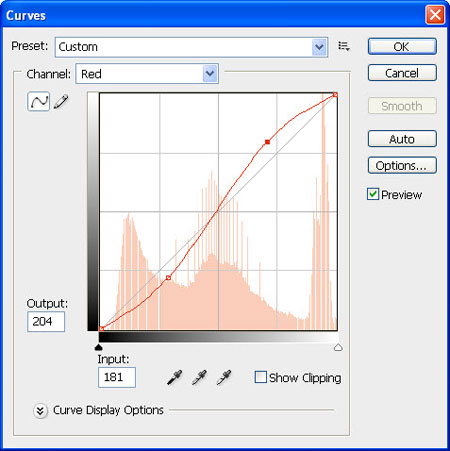
Вначале, выберите
Красный канал (Red channel) и откорректируйте кривую, как показано на скриншоте в спойлере.
- Спойлер:
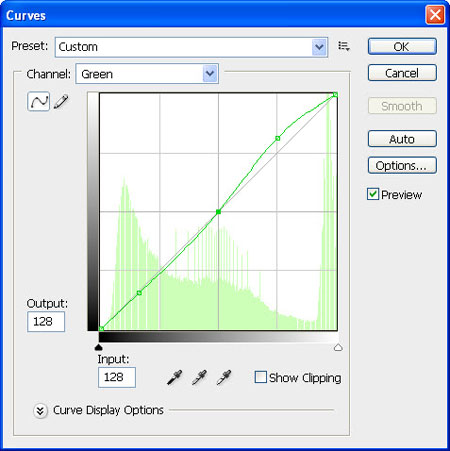
Далее, давайте осветлим изображение и добавим немного зелёного оттенка. Откорректируйте кривую
Зелёного канала (green channel), как показано на скриншоте в спойлере:
- Спойлер:
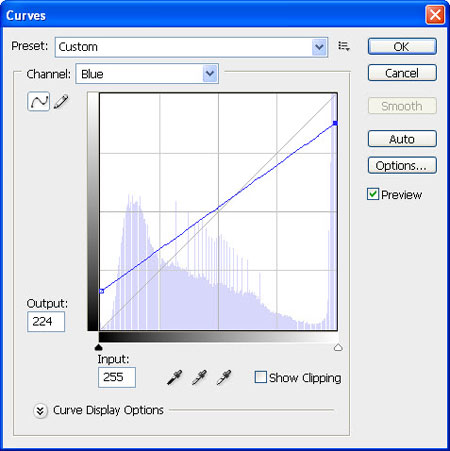
И в заключении, добавьте общий штрих, синий оттенок является самым важным для создания винтажного эффекта. Для этого, откорректируйте
Синий канал (Blue channel), как показано на скриншоте а спойлере:
- Спойлер:
- См. результат. Изображение выглядит гораздо более винтажным!:
 Уроки Photoshop'а Вс Ноя 06, 2011 2:52 am
Уроки Photoshop'а Вс Ноя 06, 2011 2:52 am




 (то же действие выполняет "пробел")
(то же действие выполняет "пробел")





































 >>
>>